-
 加入我们
加入我们
-

 VIP定制
VIP定制
-

 求关注
求关注
Thank you for visiting
029-81773686
全网开发&整合营销服务商
CopyRight
©HOOBOO All rights reserved
Thank you for visiting
029-81773686
全网开发&整合营销服务商
CopyRight
©HOOBOO All rights reserved

2015.09.21
如果我们设置网页上显示的图片就像我们设置字体一样,那该是多么美好的一件事情。是的,通过设置像字体一样的样式来设置大小颜色,位置,无论放大或者缩小都不会影响其分辨率,这是多么诱人的一件事啊,别人看到你的图也扒不到你的图。今天就来分享一下如何实现字体替换图片写法。
http://www.iconfont.cn/ iconfont平台 这个是用到的地址,最初从网上自由下载这个里面的小图标,如果觉得不合适也可以自己做,但是必须是svg格式,如果没有可以从网上找小软件导成svg的格式


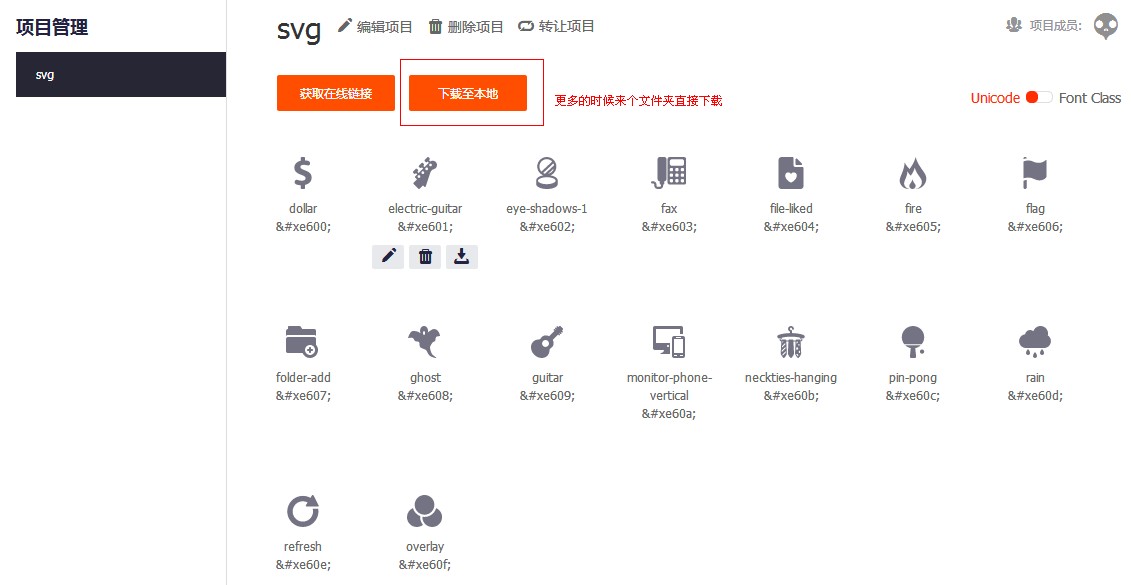
必要要登录才可以上传 单个小图片的上传,点击下载自动生成压缩包

如果是多个图标就建个文件夹在线下载至本地
第一步:使用font-face声明字体
@font-face {font-family: 'iconfont';
src: url('iconfont.eot'); /* IE9*/
src: url('iconfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('iconfont.woff') format('woff'), /* chrome、firefox */
url('iconfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('iconfont.svg#iconfont') format('svg'); /* iOS 4.1- */}
第二步:定义使用iconfont的样式
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;/* 设置字体的抗锯齿或者说光滑度的属性。*/
-webkit-text-stroke-width: 0.2px;/* 可以对字体图标的边缘进行模糊*/
-moz-osx-font-smoothing: grayscale;}
第三步:挑选相应图标并获取字体编码,应用于页面
3
样式有两种写法,可以是当成背景的样式直接下载css样式
.icon-dollar:before { content: "\e600"; },使用:before伪元素来产生字符图标,其中“before”表示字符出现在图标之后边,“after”则出现在之前。也可以写在

,别人只能看到你写进的是xe60f;
通过上面的自动生成图片,你可以自定义很多小图标,不过这类的比较适合大型门户类的网站,图标比较多的时候可以一次性写出来,就一两个小图标,真的没有那么必要再做成svg去生成在去写好长的代码。
上一篇:谁会是下一个要关闭的论坛?
下一篇:SEO对于首页有什么要求?
CopyRight © 西安宏博网络科技有限公司 备案号:陕ICP备10007014号-8 站点地图 免责声明:本网站部分资源来源于网络,如有侵权,请联系我们告知删除,我们将会尽快处理,谢谢!本站不承担任何法律责任。
