-
 加入我们
加入我们
-

 VIP定制
VIP定制
-

 求关注
求关注
Thank you for visiting
029-81773686
全网开发&整合营销服务商
CopyRight
©HOOBOO All rights reserved
Thank you for visiting
029-81773686
全网开发&整合营销服务商
CopyRight
©HOOBOO All rights reserved

2015.09.23
很多人都会发现网速慢的时候,在浏览网站时候要不耐其烦的等待图片的刷新,最后还有可能等待出来一个叉叉图片,而这些图片用Phosotshop制作的,搜索时候还看不到这张图,因为搜索引擎默认这是一张图片,你哪怕做的再好,只能知道是一张图。那么,有没有一种新的方法可以避免这些缺点呢?
就像一件事做的步骤多了就容易出现问题,我们不得不来回重复前面干的动作,页面语言也一样,在这种情况下显得杂乱无章,非常难以理出头绪,通过控制这类特效的语言集中到了css中,我们不但保证了页面简介,还能更方便各类语言集合。最新公布的css3及html5特性让我们心动不已啊!
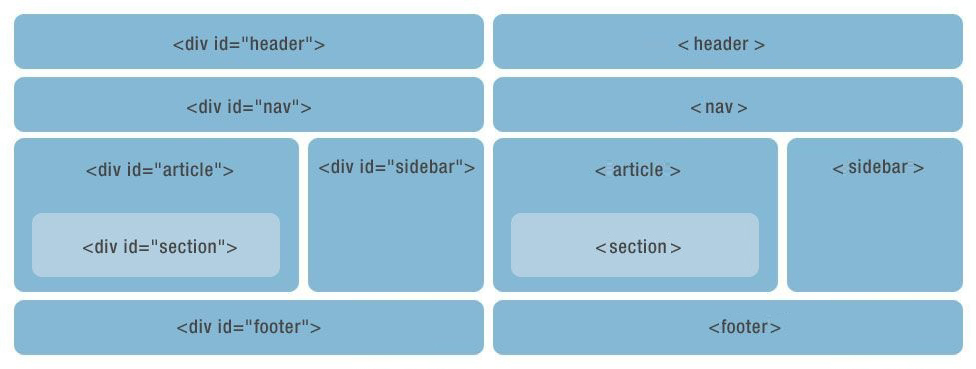
1. 新的内容标签

html4 html5
HTML4中的内容标签级别相同,无法区分各部分内容。而HTML5中的内容标签互相独立,级别不同,搜索引擎以及统计软件等均可快速识别各部分内容。
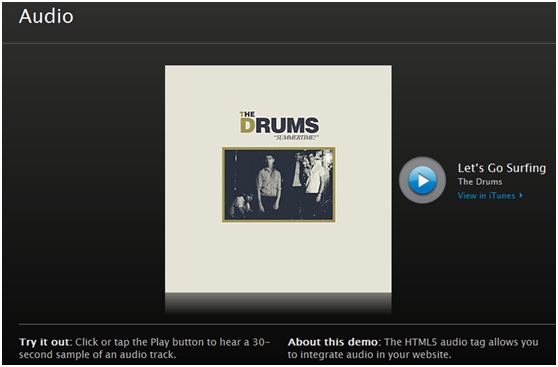
2. 音频、视频API

HTML5不但允许你在网页中直接整合视频、音频,同时更提供了一套功能丰富的API用来控制媒体播放,而这些用来控制媒体播放的元素也都是可以被编辑的。因此,HTML5在视频以及音频层面上实际已经可以替代常用的flash插件了。
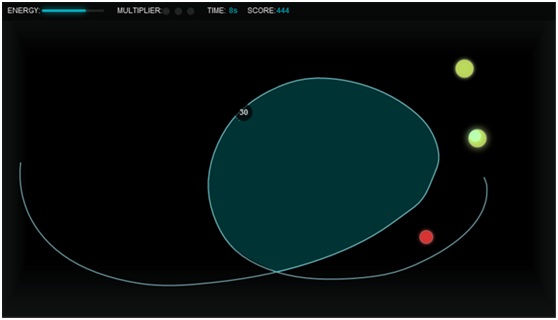
3. 画布(Canvas) API

在网页中绘制图形一直是个大难题,我们不得不借助flash、silverlight等插件。然而HTML5允许你直接在网页上进行绘图,甚至允许你与网页生成更多的交互,例如绘制图形、放大缩小,等等。
4. 拖拽释放(Drag and drop) API
我们可以通过HTML5的Drag and drop API来完成网页中的拖拽释放效果,避免了以往的网页在拖拽释放过程中需要不停修改元素的位置,代码繁多的弊端。就跟剪切板差不多。
1. RGBa
CSS3的RGBa新特性允许你对每个元素进行色彩以及透明度的设置。而原来常用的opacity命令只能对元素及其子元素进行设置。
如:em { color: Rgba(red,green,blue,opacity) }/* 举例 */em { color: rgba(255,0,0,1) } /* 红色,不透明 */em { color: rgba(100%,0%,0%,1) }
2. Round corners
圆角功能可能是CSS3提供的最实用的功能了。通过Border-radius,你可以没有任何难度的给指定的HTML元素添加圆角,支持上、右、下、左;border-radius:5px 15px 20px 25px;也支持拆分书写
3. @font-face
上次在网站中也给大家介绍了如何用字体代表图片,放大放小都不失真
当网页显示某种用户没有安装的字体时,CSS3提供的@font-face功能会自动的、默默地帮用户从网络上下载相应字体。从而让设计师更加自由的发挥,而不用考虑用户的机器是否安装了相应字体。
4. 其他特性
此外,CSS3还给我们带来了渐变、防止字符串过长溢出、多重背景以及用图片来作为元素边框等功能。
利用好CSS3,你可以更快捷的得到以往用很多插件才能得到的效果。同过使用元素本身来取代大部分图片,网页的加载速度会得到提升,这些原本是图片的内容,也可以被搜索引擎检索到。
上一篇:你的网站价值取决3个因素
下一篇:中国手机垃圾成灾
CopyRight © 西安宏博网络科技有限公司 备案号:陕ICP备10007014号-8 站点地图 免责声明:本网站部分资源来源于网络,如有侵权,请联系我们告知删除,我们将会尽快处理,谢谢!本站不承担任何法律责任。
