-
 加入我们
加入我们
-

 VIP定制
VIP定制
-

 求关注
求关注
Thank you for visiting
029-81773686
全网开发&整合营销服务商
CopyRight
©HOOBOO All rights reserved
Thank you for visiting
029-81773686
全网开发&整合营销服务商
CopyRight
©HOOBOO All rights reserved

2018.02.02
刚告别2017,整个用户体验设计团队便投入到2018视觉和交互设计趋势的研究当中。经过前两年的设计趋势分析,总结当下预测未来已经成为HJUX的一项传统。事实上2017的设计趋势中的确有一部分内容被印证,并且应用到产品与运营设计之中。

而这次我们再次温故而知新,首先从互联网、平面媒体、时尚等相关领域分小组搜集资料,然后以颜色、图形、质感、版式等视觉维度进行研究分析,最后根据流行趋势提炼设计语言,整个过程历时一个月,总结出2018年视觉设计流行趋势的风格关键词。
在过程中我们发现设计趋势并非无规律可循,事实上它往往是受到社会大环境及热点等因素影响下的结果使然。同时,我们也意识到不同设计领域存在着相当多的通用性,希望这份报告能给各位从事并热爱设计的同学们带来一些启发和帮助。
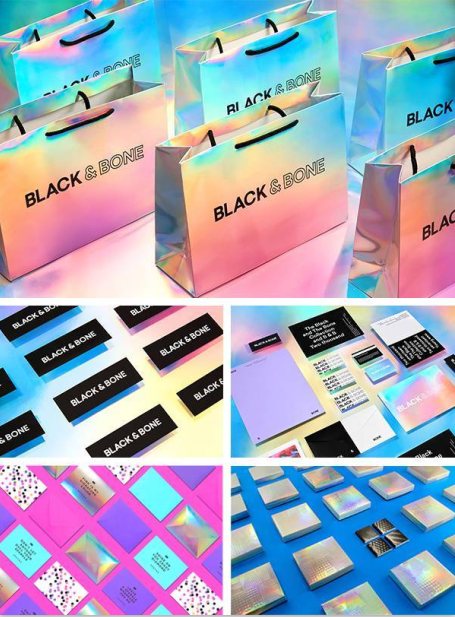
一. 镭射虹彩渐变
Color-gel Laser Gradient
荧光 / 流体 / 梦幻感
1. 概念简述
荧光色自然融合下的流体渐变运用。
在科技成为近些年的热点后,设计配色也潜移默化地受其影响。镭射(激光)作为科技下的视觉产物,呈现出光彩陆离的渐变,浪漫而不失刺激,致幻而不失理性,使人有种穿越时光隧道来到异次元的梦幻感。
随着如今显示设备显色能力的提升,荧光色下的镭射虹彩渐变也在向更广的色彩领域延伸。我们预测明快,透气,强感官冲击下的镭射虹彩渐变,将成为2018年热议的配色方式。

2. 运用案例
由于镭射材质在光下变换莫测的炫彩感,让其在印刷,服装,甚至彩妆上都有着巨大的发挥空间。这种充满未来感的视觉体验受到当下沉浸于网络娱乐的年轻人青睐。这场色彩的狂欢已在时尚领域掀起热潮,相信很快也会在整个视觉领域大放异彩。

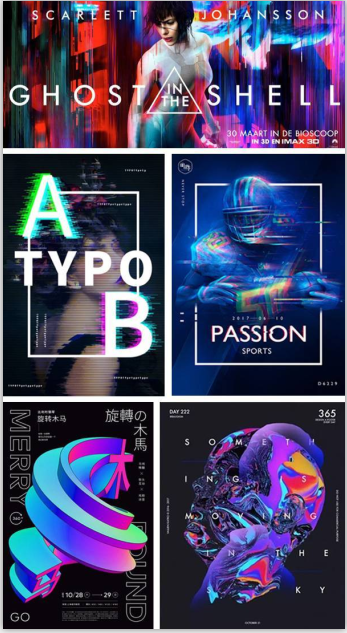
二. 赛博故障风格
Cyberpunk-glitch Art
霓虹 / 错位拉伸 / 未来感
1. 概念简述
蓝紫调下的故障科技风格。
上世纪80年代科幻小说出现一个分支——赛博朋克。自此从文学到影视都开始热衷对人工智能展开畅想。而2018年正处于当年小说描写的近未来年代,同时人工智能,VR,AR恰恰也是当今热议的主题之一。种种巧合让赛博故障风格开始流行于各个领域。
赛博故障风格往往以蓝紫的暗冷色调为主,搭配霓虹光感的对比色,用错位,拉伸,扭曲等故障感图形体现电子科技的未来感。

2. 运用案例
从天猫造物节到中国有嘻哈的海报,我们不难看出赛博故障风在设计领域的影响。赛博朋克张扬的调性,符合现在年轻人标榜自我的价值观。而故障艺术这种刻意展现文件损坏状态的视觉效果,令画面更加具有科技发展中的不确定和未知感。
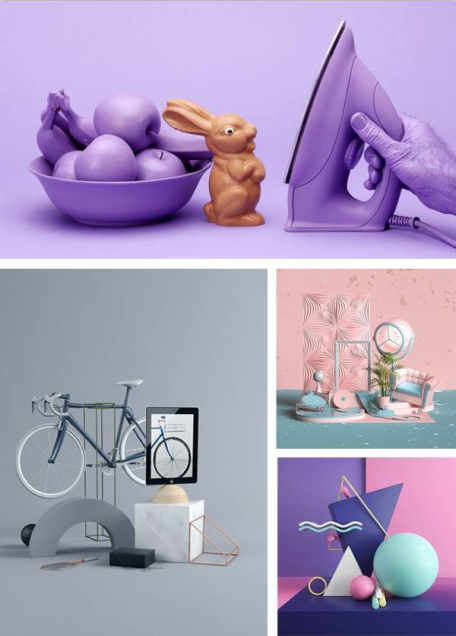
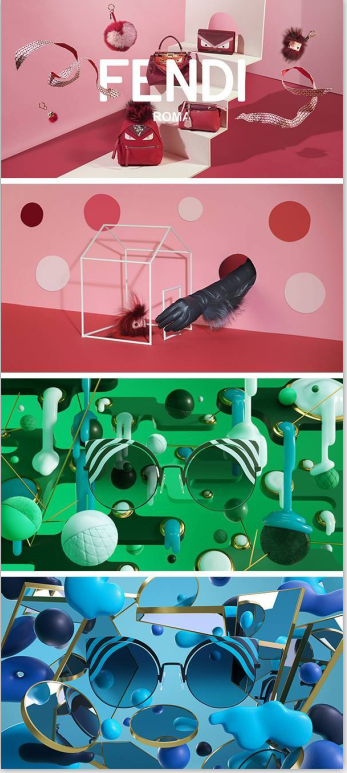
四. 三维纯色渲染
3D Solid Color Rendering
去材质 / 纯色系 / 平面感
1. 概念简述
统一三维物体的色系,将立体画面平面化。
随着C4D的流行,三维的表现形式在设计中变得愈演愈烈。不过在后扁平化时代,如何在扁平与立体的形式中间寻找平衡是大家关注的焦点,而三维纯色渲染恰恰是一种很好的尝试。空间感的布局拓展了画面深度,同时物体纯色系的渲染方式又强化了画面的平面感。设计将干扰人们注意力的因素排除,只留下需要传达的主题部分,令人印象深刻,这样的形式已经在摄影及三维艺术中流行起来,充满仪式感的画面让设计者爱不释手。

2. 运用案例
三维纯色渲染在时尚设计、产品设计领域中应用广泛。FENDI的2017情人节系列广告通过红色系的产品组合,很直观的体现热烈的节日氛围。而HypnoShine系列太阳眼镜广告中,利用统一绿色系的元素的搭配,强调了「超防晒丛林主题」,将产品本身无法表达的时尚感通过环境的组合放大强化。

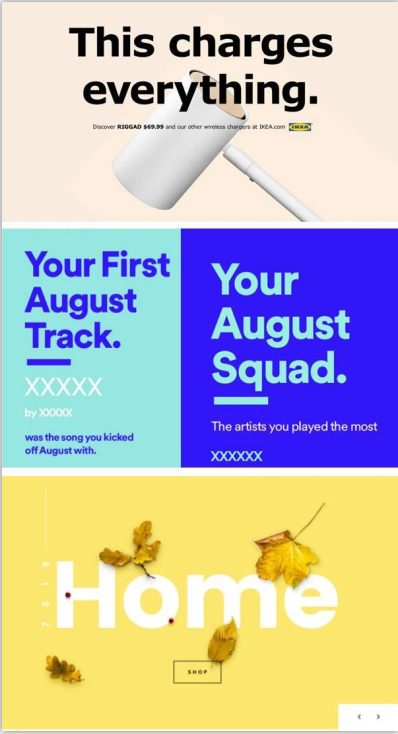
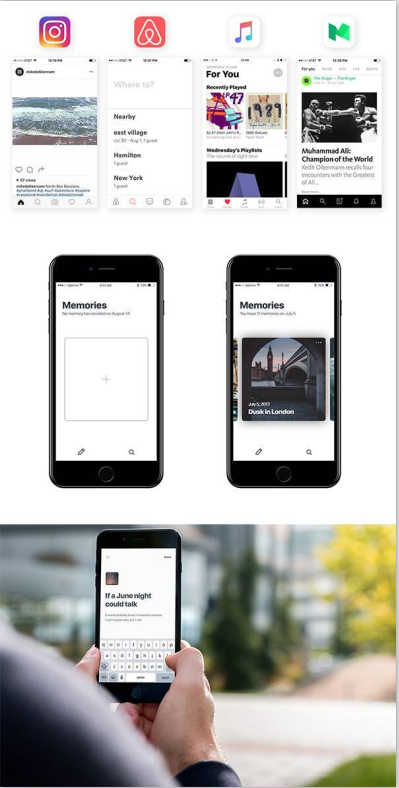
五. 极简化设计
Complexion Reduction Design
大字号 / 信息优先 / 去风格化
1. 概念简述
以信息内容为优先的去风格化设计。
信息爆炸的时代,让用户聚焦信息的难度越来越高。如何减少干扰,让信息有效传达给用户正是极简化设计所推崇的。加大字号,拉大层级对比,增加留白,减少颜色以及不必要的装饰等手段越来越多的在设计中体现。

2. 运用案例
极简化设计的核心是围绕信息内容本身而呈现的,因此这种方式首先在产品UI设计层面开始流行起来。 尽管极简的设计风格导致很多应用的风格越来越趋同。但它是真正以用户为核心的设计发展趋势。网页设计不再作为独立于内容之外的元素存在,而将着眼于内容本身,为用户打造直观的视觉体验。

上一篇:西安网站建设--宏博网络乔迁新址
CopyRight © 西安宏博网络科技有限公司 备案号:陕ICP备10007014号-8 站点地图 免责声明:本网站部分资源来源于网络,如有侵权,请联系我们告知删除,我们将会尽快处理,谢谢!本站不承担任何法律责任。
