-
 加入我们
加入我们
-

 VIP定制
VIP定制
-

 求关注
求关注
Thank you for visiting
029-81773686
全网开发&整合营销服务商
CopyRight
©HOOBOO All rights reserved
Thank you for visiting
029-81773686
全网开发&整合营销服务商
CopyRight
©HOOBOO All rights reserved

2020.08.10
在一般的App,手机商城页面中,都会有固定于屏幕底部的快捷导航。它是采用基于屏幕大小进行固定定位的方法实现的,但是在手机使用输入法时,输入法会占用屏幕底部一部分位置,这是就回造成导航上浮,贴在输入法上方,遮盖页面内容,给浏览者造成极不好的使用体验。

关于这个问题方法:
我们根据输入法改变页面大小的原理进行样式调整。
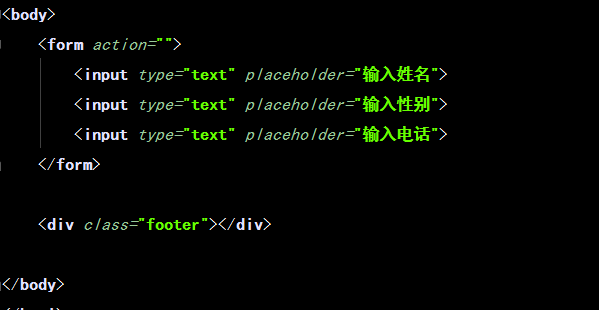
我们先预设一个样式

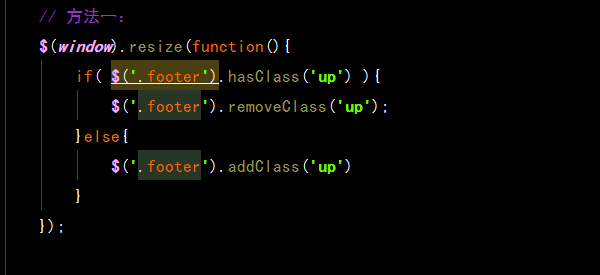
然后根据屏幕变化的原理给底部去添加或移除这个样式。

这样的输入法打开时,会将底部置于内容的最底部,就不会遮盖内容了。输入法取消时底部回复原来的样式。
但在iphon手机上还会出现另一个问题。iPhone手机的返回和前进按钮也是置于屏幕底部的,在内容上下滑动同样会造成屏幕大小改变,类似输入法打开与关闭。所以使用这种方法时会造成上下浏览页面时,固定的底部导航也上下跳动。
这里我们使用一个小技巧,利用输入法于手机按钮高度差的方法巧妙的避开这个问题。

一般的输入法高度都会超过150px,iphon手机的返回按钮一般100px左右。所以我们可以认为当屏幕高度的变化超过150px时即是输入法打开了,所以去给底部导航添加预设样式。
CopyRight © 西安宏博网络科技有限公司 备案号:陕ICP备10007014号-8 站点地图 免责声明:本网站部分资源来源于网络,如有侵权,请联系我们告知删除,我们将会尽快处理,谢谢!本站不承担任何法律责任。
